
Webデザイナーは、企業や個人のWebサイトをデザインし、魅力的で使いやすいサイトを作成する仕事です。未経験からWebデザイナーを目指すには、必要なスキルの習得やツールの使い方を学ぶことが重要になります。
本記事では、Webデザイナーに求められるスキルや学習方法、キャリアの選択肢を詳しく解説します。Webデザイナーとして成功するためのコツも解説するので、これから就職・転職や独立を目指す人はぜひ参考にしてください。
Webデザイナーとはサイト制作を行う専門職

最初に、Webデザイナーの業務内容や平均年収などを紹介します。Webデザイナーになりたい人や、フリーランスへの転身を考えている人が気になる将来性についても解説していきましょう。
Webデザイナーの業務内容
Webデザイナーの主な業務は、Webサイトのレイアウト設計、ビジュアルデザイン、コーディングなど多岐にわたります。
レイアウト設計では、ユーザーがWebサイト閲覧時にストレスを感じないように、どのコンテンツをどの位置に配置するかを考えます。可読性を高めるデザインはもちろん、問い合わせページや商品購入ページを工夫するなど、Webサイトの目的に沿ったデザインにすることも重要です。
ビジュアルデザインでは、ブランドや企業のイメージを表現するために、「カラー」「フォント」「画像」などのトーンやマナーを考えた、最適なデザインが求められます。ユーザーが企業やブランドに愛着を持てるようなビジュアルデザインを表現することが重要です。
また、最近のWebデザイナーは、デザインだけでなく、実際にWebサイトを動かすコーディングまで担当することが増えています。
Webデザイナーの役割は、上記すべての工程です。クライアントの意図やユーザーの期待に沿った提案を行い、Webサイト制作のプロジェクトを成功に導くことが業務内容だといえるでしょう。
平均年収は約450万円
Webデザイナーの平均年収は、経験やスキルにより幅があります。マイナビエージェントによると、会社員におけるWebデザイナーの平均年収は441万円です。年代別に見ると、20代が349万円、30代が550万円となっています。年代が上がり、実績を積み、スキルアップすることで年収を上げられるでしょう。
たとえば、先述したように、デザインスキルだけでなくコーディングスキルを高めることも年収アップを実現するための秘訣といえます。単にWebサイトを制作するだけでなく、大きなプロジェクトに参画し、マネジメント面でも貢献できれば、さらなる待遇の向上も期待できるでしょう。
なお、Webデザイナーは企業に所属するだけでなく、フリーランスとして活躍する道もあります。独立することで、より一層収入をアップさせることも可能です。
参考:デザイナー(WEB/モバイル)|職種別平均年収ランキング|求人・転職エージェントはマイナビエージェント
Webデザイナーの将来性
現代では、パソコンだけでなくスマートフォンやタブレットなど、デバイスの多様化が進んでおり、それに伴いWebデザインの必要性や需要が高まっています。また、デジタルシフトの進行により、企業のオンライン化が加速している点も、追い風といえるでしょう。
さらに、UI(ユーザーインターフェース)/UX(ユーザーエクスペリエンス)に特化したデザインの重要性も増しています。UIとは見た目や操作性などのことで、UXとはWebサイトを利用したときの体験や経験のことです。つまり、UI/UXデザインを高めることは、ユーザーがそのWebサイトが見やすい・使いやすい・再訪したいと思うことにつながります。
こうしたUI/UXデザインの実現と、最新のテクノロジーに対応したWebサイトを制作する際には、Webデザイナーの創造性や技術が一層求められることになるでしょう。
未経験でもWebデザイナーになれる
Webデザイナーの魅力は、学歴や職歴のバックグラウンドに左右されず、スキルと実績さえあれば誰でも挑戦できる点にあります。
多くの成功しているWebデザイナーは、独学やオンライン講座、専門スクールを利用して基礎から応用まで体系的に学びながら実務経験を積んでいます。
未経験からWebデザイナーを目指す人は、そのようなスキルを学ぶための環境に身を置くことが重要です。また、独学やスクールで実際にWebサイトを構築することで、ポートフォリオ(作品集)に作品を掲載でき、クライアントや企業に対してWebサイトの実績を示せます。
自分ができることややってきたことを、クライアントや企業の採用担当者に見せることで、未経験者でも、Webデザイナーへのチャンスをつかむことが可能です。
Webデザインに必要なスキル

ここではWebデザインに必要なスキルを解説します。Webデザイナーとして活躍するためには、主に次の4つのスキルを身につける必要があります。
- デザインスキル
- コーディングスキル
- コミュニケーションスキル
- マーケティングスキル
デザインスキル
デザインスキルとは、適切な配色やレイアウト、フォントを選択して見やすく美しいWebサイトを構築する能力です。さらに、前述したように、ユーザーが直感的かつ正確に操作できるようなUI/UXデザインの基礎も学んでおく必要があるでしょう。
Webサイトは、企業にとって外部とつながる大切な窓口です。そのため、ユーザーに情報を正確に伝えることが求められます。Webデザイナーが適切なスキルを用いて、効果的なサイトを作ることで企業の信頼性確保につながるでしょう。
さらに、Webサイトにはトレンドがあります。基本を押さえながら、最新のデザイン手法にも常にアンテナを張っておくことが大切です。トレンドを押さえておくことにより、新しい視点でデザインに取り組め、他のデザイナーとの差別化を図れます。その結果、就職や転職、フリーランスとしての独立時に大きな強みとなるでしょう。
コーディングスキル
コーディングスキルは、デザインを実際のWebサイトに反映させるための技術です。代表的な言語には、HTML、CSS、JavaScriptがあります。
| 言語 | 概要 |
| HTML | Webページの構造を作るための言語。見出しや段落、画像、リンクなどの要素を記述し、ページの骨組みを定義する。 |
| CSS | Webページのデザインやレイアウトを整えるための言語。色やフォント、余白、配置などを指定し、HTMLで作られたページを視覚的に整える。 |
| JavaScript | Webページに動的な機能を追加するプログラミング言語。ボタンをクリックしたときの動作やアニメーション、フォームの自動入力チェックなど、インタラクティブ(双方向的)な要素を実現する。 |
上記の言語を駆使することで、高品質なWebサイトが完成します。また、レスポンシブなWebサイトを制作することで、パソコンだけでなく、スマートフォンやタブレットなど、ユーザーがどのデバイスからでも快適に閲覧できる環境を構築可能です。
コミュニケーションスキル
Webデザインの仕事では、クライアントや社内のチームメンバー、外部パートナーなど、多くの関係者と連携を取る必要があります。そのため、コミュニケーションスキルは技術と同様に必要な要素です。
さらに、部署を横断してプロジェクトを進める際には、専門知識が異なるメンバーで意思疎通を図る必要があります。そうしたケースでは、プレゼンテーション能力やテキストを使ったコミュニケーションスキルも求められます。情報を正確に伝え、共有できれば、チーム全体の連携が強化され、プロジェクトを円滑に進められるでしょう。
マーケティングスキル
Webデザイナーの仕事の幅を広げるためには、マーケティングスキルの習得も必要です。Webサイトはビジネスの成果に直結する重要なツールです。そのため、Webサイトまでの集客だけでなく、コンバージョン(商品購入や問い合わせなど)につながるデザインにするよう考えなければなりません。
その際に、SEO(Search Engine Optimization:検索エンジン最適化)の基本や、顧客行動を分析するスキルがあれば役立ちます。
加えて、SNSとの連携を考慮したデザインや、広告の最適な配置やデザインパターンなどに関する知識も重要です。ビジネス効果を高めるマーケティングスキルを習得すると、ビジネスパーソンとしての価値が高まるでしょう。
Webデザインに使用するツール

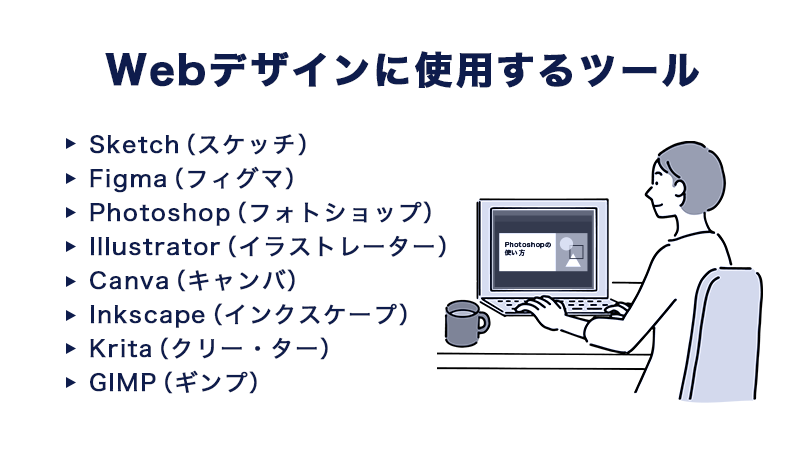
Webデザインに使用するツールは、デザイナーがアイデアを形にして、魅力的で使いやすいサイトを構築するための必須アイテムです。各ツールにはそれぞれ特徴があり、効率的な作業と高品質な仕上がりをサポートします。ここでは、代表的なツールを8つ紹介します。
- Sketch(スケッチ)
- Figma(フィグマ)
- Photoshop(フォトショップ)
- Illustrator(イラストレーター)
- Canva(キャンバ)
- Inkscape(インクスケープ)
- Krita(クリー・ター)
- GIMP(ギンプ)
Sketch(スケッチ)
Sketchは、UIデザインに特化したMac専用の有料ツールです。実際に使われるWebサイトの「設計図」を作成できます。具体的には、ボタン、アイコン、ナビゲーションバーなどの各UIパーツをデザインし、それらを組み合わせて全体のレイアウトを構築することが可能です。
シンプルな操作性が特徴で、直感的に使えるので、Webデザインの初心者でも利用しやすいでしょう。また、動作がスムーズなのも魅力です。プラグインが充実しているため、さまざまな拡張機能を利用することで作業効率の向上が期待できます。
Figma(フィグマ)
Figmaは、リアルタイムでの共同編集が可能なクラウド型のデザインツールです。機能が制限されるものの無料プランもあります。用途はSketchと同様で、UIデザインを作成するときに広く利用されます。
Figmaは離れた場所にいるチームメンバーともスムーズな連携ができるため、コラボレーションを強化したい組織に最適です。ブラウザ上で動作することにより、特別なソフトウェアのインストールは不要で、URLを共有すれば誰でもすぐに利用を開始できます。
Photoshop(フォトショップ)
Photoshopは、画像編集・加工に強いAdobeの定番有料ツールです。高度な機能を駆使することで、写真やイラストのクオリティを大幅に向上できます。エフェクト、フィルター、ブラシ機能など、複雑な画像加工も可能です。
また、レイヤー機能を使うことで合成画像の作成や特殊効果を演出できます。ただし、機能が豊富なので、習熟するまでに時間がかかるケースもあるでしょう。初心者の段階から操作に慣れて、時間をかけながら使いこなしていくことが重要です。
Illustrator(イラストレーター)
Illustratorは、ロゴ、アイコン、イラストなどの作成に適した画像編集ツールであり、Photoshop同様に有料です。画像や写真を扱うのがPhotoshopで、ロゴやアイコンなどを扱うのがIllustratorという位置づけになります。
機能が充実しているので、プロフェッショナルなWebデザイナーにとって必須のツールといえるでしょう。さまざまな編集機能を使って、企業ロゴやサイトに掲載する図版などを制作可能です。
また、PhotoshopとIllustratorはともにAdobe社の製品であり、相互に連携しながらデザインを制作できます。
Canva(キャンバ)
Canvaは、初心者でも手軽にデザイン作業を始められるオンラインツールで、無料でも利用できます。豊富なテンプレートとドラッグ&ドロップなどの簡単な操作により、プロフェッショナルに近い見た目の画像を制作することが可能です。
制作できるデザインには、SNSのサムネイル、ロゴ、プレイステーション資料、Webバナーなど多岐にわたります。知識があまりなくても洗練されたデザインが実現できるため、ビジネスシーンだけでなく個人利用でも役立つツールです。
また、Canvaは無料で利用できることから、駆け出しのWebデザイナーの人にもおすすめです。ブラウザ上で使えるので、どこからでもアクセス可能な点もメリットといえるでしょう。
Inkscape(インクスケープ)
Inkscapeは、無料の画像編集ツールです。利用コストがかかるIllustratorの代替ツールとして、注目されています。
図形の配置や描画など、基本的な機能を備えています。レイヤー機能もあるので、図版の作成にも役立つでしょう。費用がかからないInkscapeは、学生やフリーランスにとって良い選択肢となります。
Krita(クリー・ター)
Kritaは、イラスト作成に特化した無料ソフトです。多彩なブラシやレイヤー機能を駆使して、特徴的なアートスタイルを表現できます。
機能性が高いことから、初心者だけでなくプロのイラストレーターにも利用されています。コストを抑えながら、イラスト制作のスキルを身につけたい人にも適しているツールです。
GIMP(ギンプ)
GIMPは、無料で使える画像編集ソフトです。有料ツールであるPhotoshopの代替として利用されています。レイヤー機能、エフェクト、ブラシなど、多彩な機能を備えているため、初心者から上級者までさまざまなレベルのWebデザイナーに適しています。
Krita同様にオープンソースなので、常に新しい機能がコミュニティ経由で提供されており、進化し続けている点も魅力といえるでしょう。
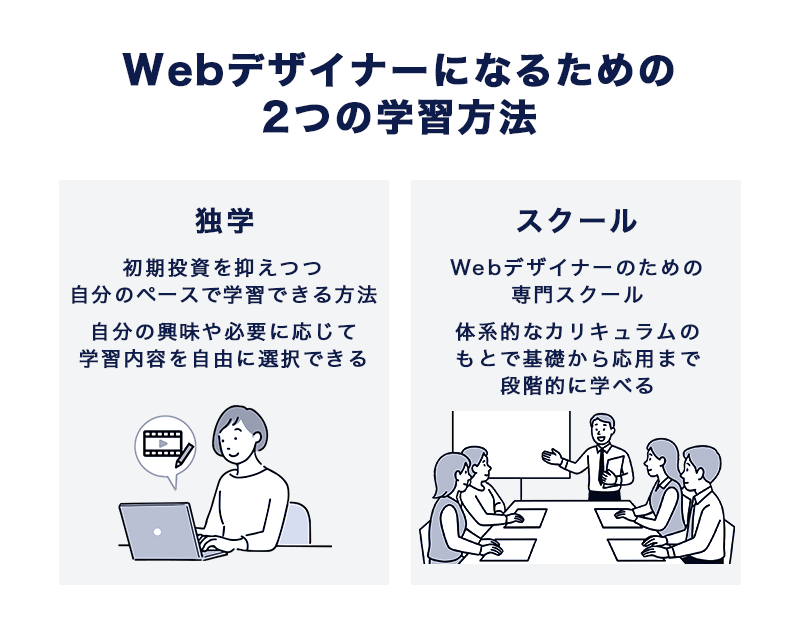
Webデザイナーになるための2つの学習方法

学生や新卒でWebデザインの仕事に興味がある人、Webデザイナーにキャリアチェンジしたい社会人、副業としてWebデザインを始めたい人は、どのようにスキルを習得すれば良いのでしょうか。ここでは、Webデザイナーになるための2つの学習方法として、次の2つを解説します。
- 独学
- スクール
独学
独学は、初期投資を抑えつつ自分のペースで学習できる方法です。書籍、オンライン講座、YouTube動画、専門ブログ、セミナーなど、さまざまな手法があります。自分の興味や必要に応じて学習内容を自由に選択できるため、特に時間や場所、費用に制約がある人にとっては有効な手段です。
一方独学は、「疑問点の解決」「最新の技術動向のキャッチアップ」「モチベーションの維持」「効率的な学習計画の立案」などが難しいというデメリットがあります。
このようなデメリットを克服するためには、信頼できる情報源を活用し、必要に応じてオンラインコミュニティや専門家のサポートを受けることが重要です。また、具体的な目標を設定し、小さな成功体験を積み重ねることで、モチベーションを維持しながら効率的に学習を進められます。
スクール
Webデザイナーのための専門スクールでは、体系的なカリキュラムのもとで基礎から応用まで段階的に学べます。現役のWebデザイナーから直接指導を受けられ、実際のプロジェクトに近い環境でスキルを磨くことができる点も大きなメリットです。現場のトレンドを学べたり、フリーランスとして活躍するためのアドバイスなども得られるでしょう。
また、就職や転職のサポートを受けられたり、同じ目標を持つ仲間とのネットワークを構築できたりします。
ただし、授業料が高かったり、受講時間が決められていたりする点はデメリットといえます。経済的な余裕がない人や学習スケジュールの融通が効かない人には向いていません。
とはいえ、効率的にスキルを身につけたいと考えている人や、性格的に独学が向いていない人、コネクション作りも視野に入れている人は、専門スクールの入校が良い選択肢となるでしょう。
参考:WEBデザインで人々の生き方・働き方を変えるメディア|日本デザイン
Webデザイナーのキャリアパス

Webデザイナーの働き方(キャリアパス)は、主に次の3つです。
- 企業に就職する
- 副業として小さく始める
- フリーランスとして独立する
企業に就職する
まずは、Web制作会社やデザイン事務所、企業の制作部門に就職する方法があります。企業に就職するケースは、安定した収入や福利厚生、手厚い教育が魅力です。
企業内でのチームプロジェクトに参加することで、他のデザイナーやエンジニア、マーケターとの連携を通じて、幅広い知識と実践経験を積めるでしょう。社内の教育制度や研修制度、手当などを活用すれば、コストをかけずに長期的なスキルアップを実現できます。
副業として小さく始める
副業としてWebデザインを始める場合、リスクを最小限に抑えながら実績を積めます。本業との両立が求められるため、時間管理や効率的な作業が重要です。
少しずつ案件をこなすことで、確実なキャリアアップができます。将来的にフリーランスとしての独立を視野に入れた場合にも、大いに役立つ方法でしょう。
フリーランスとして独立する
フリーランスとして独立する場合、自由な働き方が最大の魅力です。ただし、自己管理能力が求められます。案件の獲得と選定、クライアントとの交渉、スケジュール管理、会計処理など、デザイン業務以外にも多くのタスクが発生します。
こうしたタスクをこなしながら仕事を進められるならば、実力次第で大きな成果も期待できるでしょう。フリーランスとして飛躍するためには、信頼性を確保するためのポートフォリオの準備や、業務遂行に必要なビジネス基盤の整備が不可欠です。
Webデザイナーのための資格・試験やポートフォリオの作り方
ここでは、Webデザイナーに役立つ資格やスキルを証明する試験、そして就職・転職・独立に際して不可欠なポートフォリオの作り方を紹介します。
業務に役立つ資格とスキルが証明できる試験
Webデザイナーとして働くうえで必須の資格は存在しませんが、スキルや知識を客観的に証明する手段として、いくつかの資格を取得しておくと有利です。また、認定試験に合格することで、実務能力をアピールできたり、就職・転職時に評価されやすくなったりするメリットがあります。
代表的な資格・試験を下部の表にまとめましたので、ぜひ参考にしてみてください。
| 資格・試験名 | 概要 |
|---|---|
| アドビ認定プロフェッショナル | Adobe製品(Photoshop・Illustrator・Premiere Proなど)のスキルを証明する国際資格。 |
| ウェブデザイン技能検定 | Webデザイン に関する国家資格。基礎的な知識・技能、実践的な能力が問われるものから実践的なスキルまで、幅広く評価される国家検定。 |
| Photoshop(R)クリエイター能力認定試験 | Photoshopの操作スキルを証明する検定試験。 |
| Illustrator(R)クリエイター能力認定試験 | Illustratorの知識と操作技術を評価する検定試験。 |
| Webクリエイター能力認定試験 | HTML・CSSの知識を問う認定試験。スタンダードとエキスパートの2つがある。 |
| HTML5プロフェッショナル認定資格 | HTML、CSS、JavaScriptの知識を証明する認定制度。レベル1と2の2つのレベルがある。 |
Webデザイナーはポートフォリオの作成が不可欠

ポートフォリオは、これまで制作した作品や実績を示す重要なツールです。「自己紹介」「スキル」「過去のプロジェクト実績」をわかりやすくまとめて、閲覧者に自分の強みを伝える役割を担います。
魅力的なポートフォリオは、クライアントや採用担当者に対して、大きなアピールとなるでしょう。定期的に更新することで、新しい技術やトレンドに対応していることを伝えられます。
実績がない人でも魅力的なポートフォリオを作る方法
まだWebデザイナーとしての就業経験がないような人でも、工夫次第で魅力的なポートフォリオを作成できます。方法としては、下記の4つが挙げられます。
- 架空の案件を作成する:企業サイトやECサイトのデザインを想定して作る
- デザインコンペやクラウドソーシングに挑戦する:小さな案件を積み上げて、実績を充実させる
- ワークショップに参加する:一人では難しい場合でも、チームで協同することで作品を完成できる
- スクールでの制作実績を活用する:Webデザイナーのスクールで作ったサイトを実績にする
このようにポートフォリオを整備することで、クライアントや企業に客観的なスキル・実績を伝えられます。実績不足を補うための工夫を考えながら、見栄えの良いポートフォリオを作成しましょう。
Webデザイナーとして成功するためのコツ

会社員やフリーランスなど働き方を問わず、Webデザイナーとして成功するためにはいくつかのコツがあります。ここでは、下記3つのコツを解説していきましょう。
- 最新のデザイントレンドを常に学ぶ
- コミュニティに参加して人脈を広げる
- クライアントに信頼感を与えて継続発注につなげる
最新のデザイントレンドを常に学ぶ
Webデザインは、常に変化し続ける分野です。新しい技術やデザインのトレンドが頻繁に登場するため、最新情報を収集し、学び続けなければなりません。トレンドをつかむための方法は、オンライン講座、セミナー、業界ブログ、SNSなどがあります。
新しい技術やトレンドをキャッチアップすることで、採用市場での優位性を発揮できます。また、フリーランスとして案件を獲得する際に、クライアントに対するアピールポイントとなるでしょう。
コミュニティに参加して人脈を広げる
同業のデザイナーや他業種のクリエイターとの交流は、情報交換や新たなビジネスチャンスを広げる絶好の機会です。オンラインのイベント、SNS、オフラインの勉強会、ワークショップなどに参加して、積極的に人脈を広げましょう。
こうした場で構築した人間関係が将来役立つこともあります。新しい案件が生まれたり、フリーランスとして独立する際の足がかりになったりすることもあるでしょう。
クライアントに信頼感を与えて継続発注につなげる
フリーランスの場合、クライアントから信頼感を得ることも重要です。仕事相手に安心感を与えるには、制作物の品質維持はもちろん、丁寧なコミュニケーションも大事な要素です。さらに、ビジネスパートナーとしての信頼度を高めるために、次の3点を整備しておくことも大事です。
Webサイトを用意する
自分のポートフォリオサイトは、スキルや実績を伝えるための強力なツールです。見やすく美しいサイトを構築することで、Webデザイナーの力量も示せます。また、常に新しい実績を更新することで、Webデザイナーとしてアクティブに活動していることを印象づけられます。
名刺を用意する
プロフェッショナルとしての第一印象を強化するためには、洗練された名刺の存在が欠かせません。クライアントに名刺を渡すことで、しっかりとビジネスに取り組んでいることをアピールできるでしょう。
Webデザイナーは、名刺のデザインにこだわることも重要です。センスの良さをクライアントに伝えられます。細かい点に注意を払うことで、フリーランスとしての信頼感を獲得していくことが肝要です。
請求書など外部に提出する書類に所在地を明記する
請求書や送付状に記載する住所、メールの署名欄、名刺には、会社の所在地を明記しましょう。フリーランスの場合には自宅の住所を記載するケースが多いものの、そのまま公開するとリスクが伴うことがあります。また、クライアントから良い印象を持たれないケースも考えられるでしょう。
そうしたリスクを回避するうえで効果的なのが、バーチャルオフィスの活用です。バーチャルオフィスであれば、自宅住所ではないビジネス専用の住所が利用できます。都心の住所を設定できれば、クライアントに安心感を与えられるでしょう。結果、フリーランスとしての信頼性が増し、案件が獲得しやすくなる可能性があります。
バーチャルオフィスの利用でビジネスの信頼性をアップ!
バーチャルオフィスについて、詳しく知らない人もいるかもしれません。ここでは、バーチャルオフィスの概要と、フリーランスが活用するメリットをわかりやすく解説していきます。
バーチャルオフィスとは
バーチャルオフィスとは、物理的なオフィスを持たずに、ビジネス用の住所や、郵便物の受け取り、転送などを提供するサービスです。バーチャルオフィスを利用すると、自宅住所を公開せずに済むだけでなく、プロフェッショナルな印象をクライアントに与えられます。
さらに、請求書などの宛先はもちろん、法人登記や名刺、Webサイトにバーチャルオフィスの住所を記載が可能です。ビジネスパートナーやクライアントからの信頼向上が期待できるでしょう。特に、フリーランスや小規模法人にとっては、低コストで利用できるのが大きな魅力です。
フリーランスがバーチャルオフィスを活用するメリット
バーチャルオフィスの最大のメリットは、信頼感の向上です。クライアントに対して、個人事業でもしっかりしたビジネス基盤を持っているという印象を与えられます。
また、プライバシー保護の面でも、自宅住所を公開せずに済むため安心です。将来的に法人化を検討する場合にも、バーチャルオフィスの住所を利用することでスムーズな移行が可能になるでしょう。
ただし、法人登記ができるかどうかはサービスやプランによって異なります。利用サービスの規約を必ず確認しましょう。なお、「バーチャルオフィス1」では基本料金月額880円+郵送費用で法人登記ができます。
加えて、郵便物の転送サービスを活用すれば、自宅にいながら重要な書類や契約書を受け取れます。フリーランスでWebデザイナーになりたい方は、検討してみましょう。
Webデザイナーにおすすめのバーチャルオフィス「バーチャルオフィス1」
「バーチャルオフィス1」は、法人登記可能な住所を提供し、信頼性の高いビジネス環境を整えられるサービスです。東京都内の一等地住所(渋谷)を利用でき、クライアントとの取引において安心感を与えられます。
さらに、月4回の郵便物転送サービスも、基本料金内(税込月額880円+郵送費用)で利用することが可能です。フリーランスや小規模法人にとって、コストを抑えつつプロフェッショナルな事業運営を実現できる最適な選択肢となるでしょう。
まとめ
Webデザイナーになるためには、必要なスキルを体系的に学び、実績を積むことが重要です。未経験でも、独学や専門スクールを活用し、充実したポートフォリオを作成することで、就職や転職、フリーランスなど、キャリアパスが広がります。
特に、フリーランスの場合、ビジネスで成功するためにはクライアントから信頼を得ることが不可欠です。そのためには、Webサイト、名刺などの準備に加え、対外的に公開できるビジネス用の住所を持つことが大切です。バーチャルオフィスは、法人登記可能な住所が利用できるので、独立を目指す人やすでに独立している人にとって大きな助けとなるでしょう。
「バーチャルオフィス1」では、基本料金月額880円+郵送費用で法人登記が可能です。その他、ビジネスパーソンにとって有用なサービスが豊富にそろっています。Webデザイナーとして飛躍したい人は、ぜひ利用を検討してみてください。
参考
この記事の投稿者
バーチャルオフィス1編集部
東京都渋谷区道玄坂、千代田区神田神保町、広島市中区大手町にあるバーチャルオフィス1です。
月額880円で法人登記・週1回の郵便転送・郵便物の来館引取ができる起業家やフリーランスのためのバーチャルオフィスを提供しています。
翌年以降の基本料金が最大無料になる割引制度もございます。
■店舗一覧
バーチャルオフィス1渋谷店
東京都渋谷区道玄坂1-16-6 二葉ビル8B
バーチャルオフィス1神保町店
東京都千代田区神田神保町2-10-31 IWビル1F
バーチャルオフィス1広島店
広島県広島市中区大手町1-1-20
相生橋ビル7階 A号室
この記事の監修者
株式会社バーチャルオフィス1代表取締役 牧野 傑
株式会社バーチャルオフィス1 代表取締役
2022年2月に株式会社バーチャルオフィス1の代表取締役に就任。東京(渋谷)、広島にて個人事業主(フリーランス)、法人向けにビジネス用の住所を提供するバーチャルオフィスを運営している。自ら起業した経験も踏まえ、「月額880円+郵送費用」といったわかりやすさを追求したワンプランで、利用者目線に立ったバーチャルオフィスを目指している。
東商 社長ネット 株式会社バーチャルオフィス1 牧野 傑
キャリアコンサルタントドットネット 牧野傑(まきのすぐる)
Yahoo!知恵袋(株)バーチャルオフィス1牧野傑
Yahoo!知恵袋回答集




